مرکز تخصصی چاپ متین
مرکز تخصصی چاپ متین ارائه دهنده تخصصی انواع چاپ کارت ویزیت | چاپ سربرگ اداری | چاپ ست اداری و مدیریتی | چاپ بروشور | چاپ پوستر | کاتالوگ | چاپ بنر و استندمرکز تخصصی چاپ متین
مرکز تخصصی چاپ متین ارائه دهنده تخصصی انواع چاپ کارت ویزیت | چاپ سربرگ اداری | چاپ ست اداری و مدیریتی | چاپ بروشور | چاپ پوستر | کاتالوگ | چاپ بنر و استندطراحی کارت ویزیت با ورد
اگر نیازمند طراحی کارت ویزیت عجله ای هستید و تخصصی در نرم افزارهای سخت گرافیکی ندارید ولی دوست دارید خودتان کارت ویزیت خودتان را طراحی کنید می توانید با استفاده از نرم افزارها ساده ورد یک کارت ویزیت بسیار حرفه و زیبایی رو ایجاد کنید. شما کافی لوگوی کسب و کار خودتان را داشته باشید تا با جایگزاری کردن در ورد به راحتی بتوانید یک طراحی کارت ویزیت با ورد را داشته باشید. شما می توانید از سمپل های موجود در ورد برای کارت ویزیت خودتان نیز استفاده کنید.
شما به دو صورت می توانید طراحی کارت ویزیت با ورد داشته باشید یکی به روش نمونه های آماده در ورد و دیگری با استفاده از Table های موجود در ورد نیز کارت ویزیت خودتان را نیز طراحی کنید.
امیداوار هستیم شما بتوانید با استفاده از این چند گام ساده یک کارت ویزیت بسیار حرفه ای و خارق العاده ای را ایجاد کنید به طوریکه قیمت چاپ کارت ویزیت برای شما بسیار ارزان تر تمام شود و همچنین هیچ کس باورش نشود شما طراحی کارت ویزیت با ورد داشته اید و این نکته هم هست طراحی بسیار خوب باعث چاپ کارت ویزیت خوب هم میشود.
این آموزش ها مطابق با 2016 Microsoft Word می باشد و در سایر نسخه ها ورد هم کاربرد دارد ولی ممکن است برخی از قسمت های آن جابجا شده باشد.
روش اول طراحی کارت ویزیت
مرحله اول
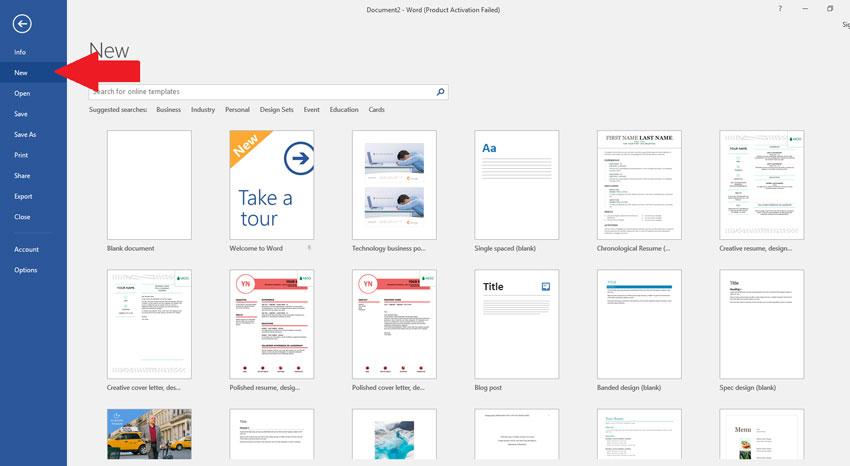
در قسمت بالای نرم افزار برروی گزینه File کلیک کنید و سپس برروی گزینه NEW کلیک کنید این کار باعث می شود شما یک فایل جدیدی رو باز کنید. این کار باعث می شود شما تعداد زیادی کارت ویزیت مشاهده کنید.


مرحله دوم
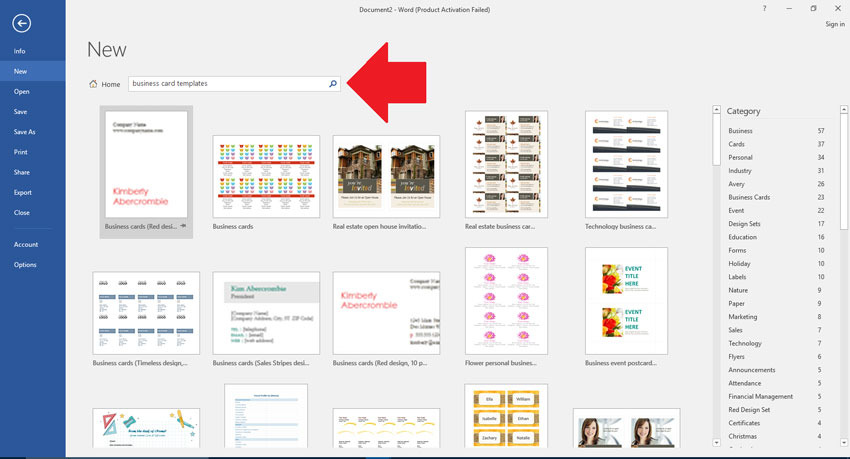
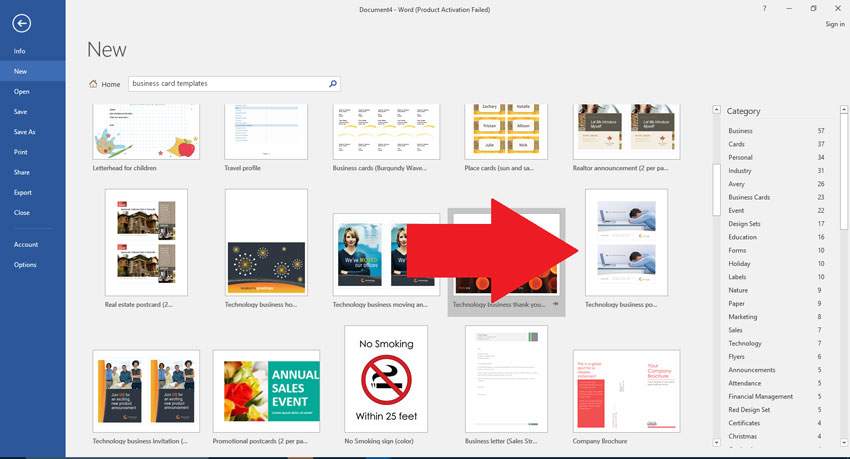
در پنجره باز شده در قسمت جستجو business card templates را سرچ کنید و طرح های رایگان مختلفی را مشاهده می کنید که شما می توانید برای کارت ویزیت های خودتان از آن استفاده کنید و سپس چاپ کارت ویزیت داشته باشید. شما می توانید با استفاده از این نمونه ها هم بصورت عمودی و هم بصورت افقی طرحی را انتخاب و سپس به چاپ برسانید.کافی است یکی از طرح ها را انتخاب کنید تا طرح دلخواه شما دانلود و به نمایش در بیاید.


مرحله سوم
شما می توانید لوگوی خودتان را در قسمتی که بصورت پیش فرض کارت ویزیت قرار دارد جایگزاری بکنید. همچنین شما می توانید تصویر پس زمینه و یا هزچیز دیگری را جایگزین طرح انتخابی پیش فرض بکنید.
هر موضوعی که باب میل شما هم نبود نیز به راحتی می توانید آن را تغییر بدهید. کافی است بر روی آن دوبار کلیک کنید و سپس یا آن را تایپ و یا تغییرش بدهید.



مرحله چهارم
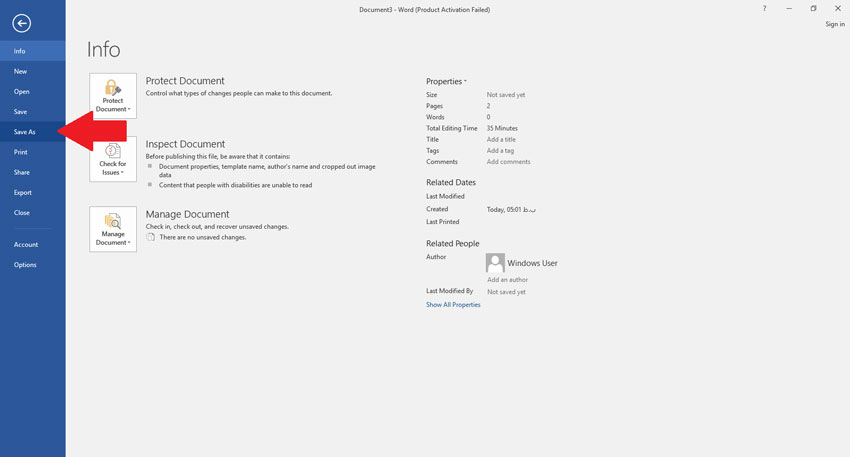
در این مرحله پس از تکمیل طرحتون می توانید در سربرگ File برروی Print کلیک کرده و نسخه خودتان را پرینت و یا اینکه می توانید در سربرگ File برروی Save as کلیک کرده و فایل خودتان را به هر فرمتی که دوست دارید تغییر بدهید.


روش دوم طراحی کارت ویزیت
در این مرحله شما دیگری نیازی به طرح های محدود ورد ندارد و می توانید بصورت کاملا مستقل طرح خودتان را به راحتی طراحی کنید.
مرحله اول
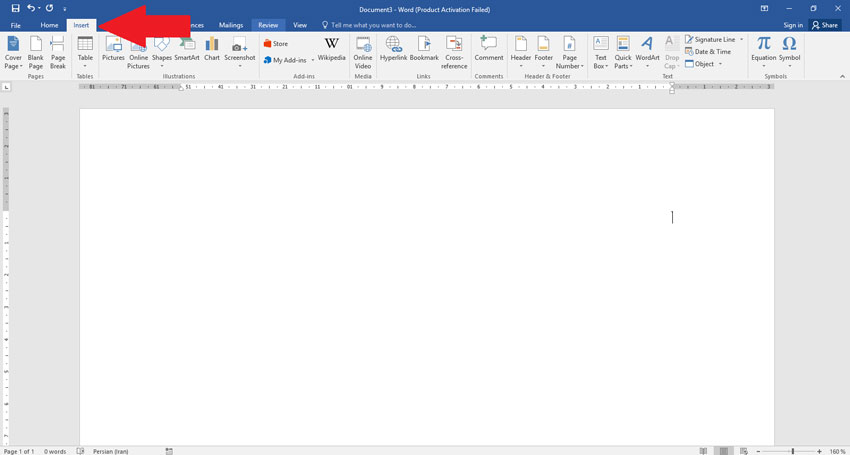
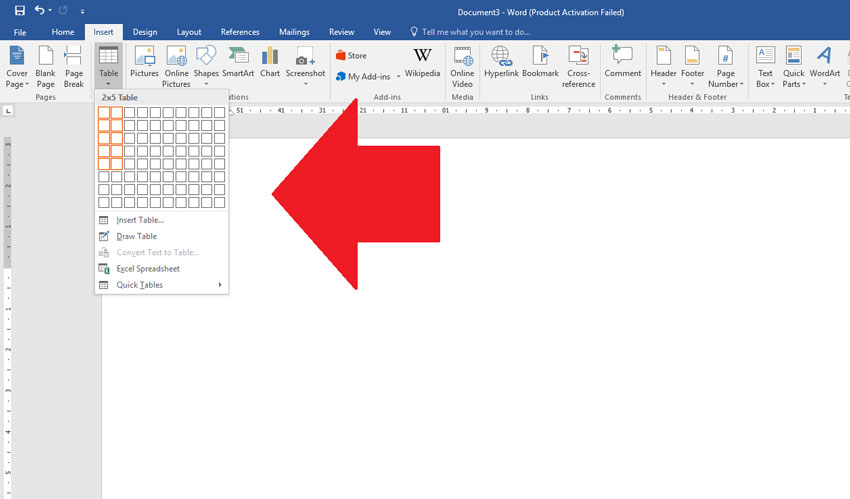
در این مرحله در سربرگ Insert برروی گزینه Table کلیک کرده و جدولی 2 در 5 را انتخاب می کنید.


مرحله دوم
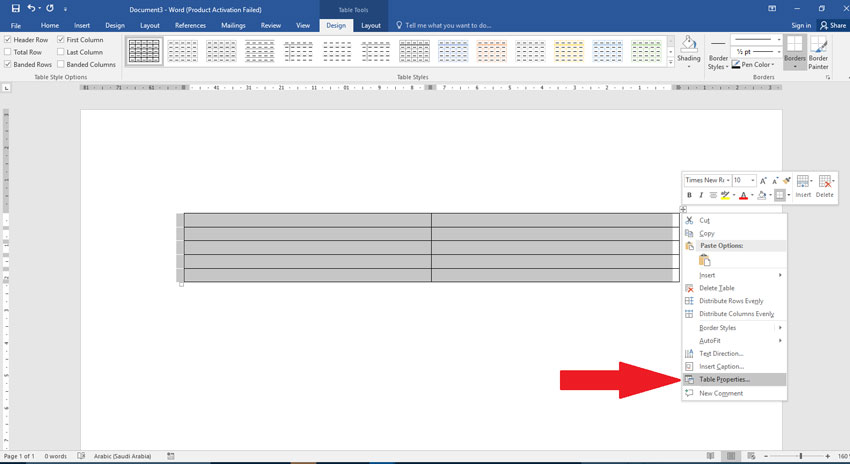
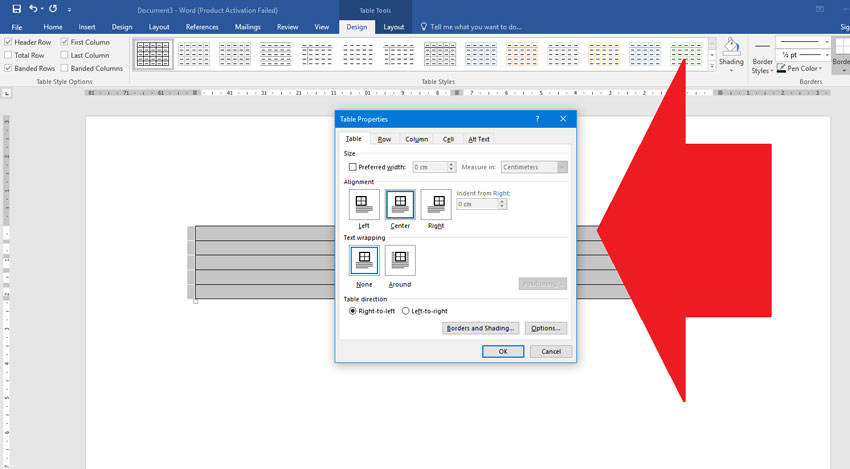
و در قسمت ستاره کنار پنجره باز شده کلیک راست بزنید و برروی گزینه Table Properties می زنید و سپس تنظیمات جدول را نیز می توانید در این قسمت تنظیم بفرمایید.

مرحله سوم
و در پنجره های باز شده نیز می توانید نوشته و عکس مورد نظرتون رو در آن پنجره ها وارد کنید.

در انتها شما نیز می توانید چاپ کارت ویزیت ارزان قیمت و یا چاپ کارت ویزیت فوری داشته باشید بدون کوچک ترین هزینه با سلیقه خودتان.
امیدوارهستیم مقاله طراحی کارت ویزیت با ورد برای شما مفید بوده باشد. اگر تمایل داشتید طراحی با فتوشاپ را آموزش ببینید می توانید مقاله طراحی تراکت با فتوشاپ را مطالعه بفرمایید.
طراحی کارت ویزیت با فتوشاپ
ما قصد داریم در ادامه آموزش ها و مطالب گذشته در خصوص آموزش کار با فتوشاپ، طراحی کارت ویزیت با فتوشاپ را به شما آموزش بدهیم که امید مورد فایده واقع شود و بتوانید نهایت استفاده را از این مقاله ببرید.
اگر قصد طراحی کارت ویزیت با فتوشاپ را دارید و همچنین اگر قصد چاپ آنرا دارید باید یکسری اصول همیشگی چاپ را رعایت کنید.
ما اصول اولیه را در طراحی تراکت با فتوشاپ ، طراحی بروشور با فتوشاپ برای شما بیان کردیم ولی برای اون سری از دوستانی که در این قسمت آموزش با ما آشنا شده اند مجدد بیان می کنیم.
(توجه داشته باشید این آموزش و اصول برای زمانی است که شما قصد چاپ کارت ویزیت خودتان را دارید باید این اصول را رعایت بفرمایید و سعی کنید در طراحی کارت ویزیت با فتوشاپ این نکات را رعایت بکنید)
۱-برای چاپ کارت ویزیت، شما باید پنجره ای که می خواهید کارت ویزیت تان را در آن طراحی بکنید را بصورت Cmyk باز بکنید.(بصورت تصویری این آموزش داده خواهد شد).
۲- کارت ویزیت خودتان را در ابعاد ۹ در ۶ ، ۸٫۵ در ۴٫۸ و یا بصورت مربعی ۵٫۵ در ۵٫۵ طراحی بکنید.
۳- برای کارت ویزیت های ۸٫۵ در ۴٫۸ باید از هر طرف ۳ میلی متر و برای کارت ویزیت های ۹ در ۶ از هر طرف ۵ میلی متر خط برش ایمن را باید رعایت بکنید. یعنی نباید در این محدوده نوشته خاصی را قرار بدهید زیرا ممکن است در هنگام برش، مطالب اصلی شما حذف بشود. البته این به آن معنا نیست که شما در آن فواصل ۳ یا ۵ میلی متر هیچ طرحی را قرار ندید و خالی و یا سفید بگذارید بلکه باید اون قسمت ها رو هم طراحی بکنید فقط نباید لوگو یا نوشته هایی که ممکن است در هنگام برش بریده بشوند را در آن قسمت قرار بدهید.
۴- برگه ای که قرار ایجاد بکنید با رزلوشن ۳۰۰ ایجاد بکنید که افت کیفیت پیدا نکند و باعث می شود کیفیت چاپتون به مراتب افزایش پیدا بکند.
این آموزش بصورت گام به گام بهمراه تصویر توضیحاتی رو خدمتتون اعلام میکنیم امید است این توضیحات مفید واقع شود.
یکسری از ابزارها در آموزش تراکت با فتوشاپ برای شما بیان شده است و می تونید از اون آموزش هم نیز استفاده بکنید. این آموزش براساس فتوشاپ ۲۰۱۵ می باشد.
گام اول آموزش طراحی کارت ویزیت با فتوشاپ
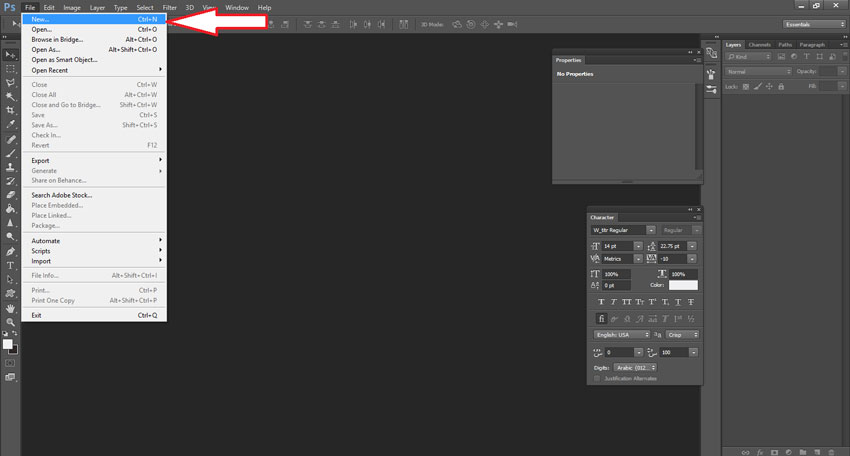
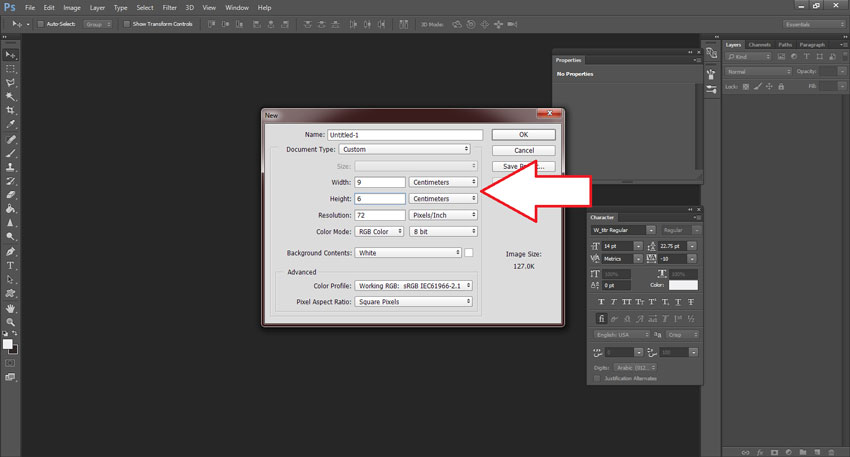
در مرحله اول با استفاده از دکمه میانبر Ctrl+N یا از سربرگ File برروی گزینه New کلیک بکنید. در پنجره باز شده طول و عرض کارت ویزیت خودتان را براساس اون سایزی که قصد چاپ دارید سایز بندی بکنید. ما در اینجا براساس سایز ۹ در ۶ طراحی میکنیم.


گام دوم
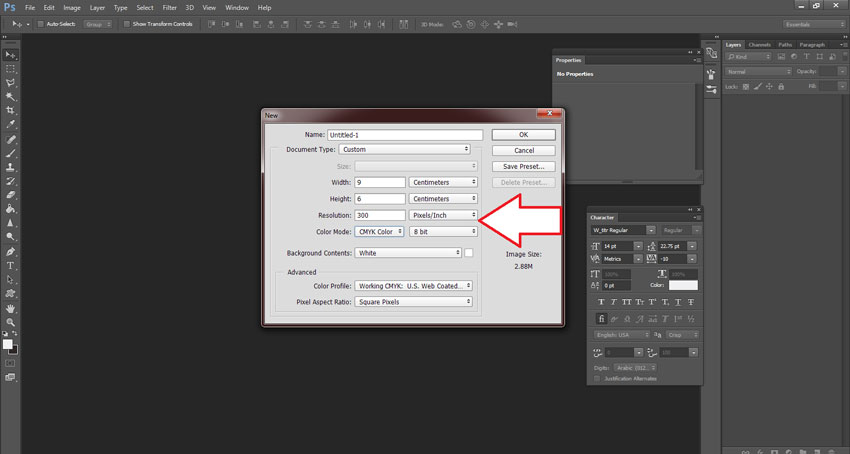
در این مرحله سعی کنید در آن پنجره باز شده Resolution را در حالت ۳۰۰ قرار بدهید. همچنین در قسمت Color Mode در حالت CMYK قرار بدهید. در انتها برروی دکمه Ok کلیک بکنید.

گام سوم
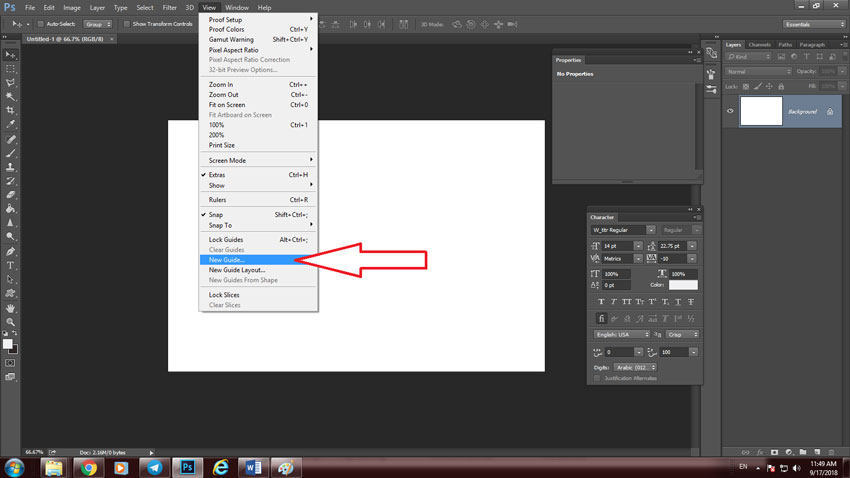
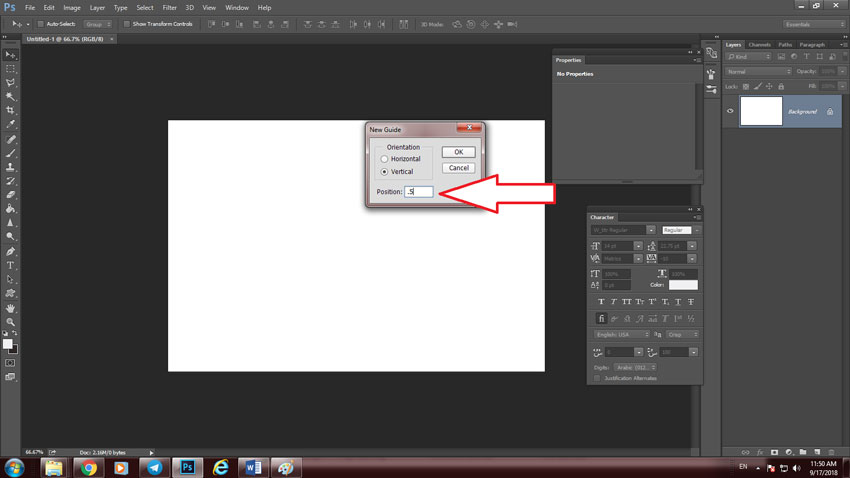
در این مرحله با استفاده از ابزار New Guides که در سربرگ View می باشد می تونید حد و حدود خط برش ایمن را برای کارت ویزیت خودتان ترسیم بکنید. یعنی قبل از اینکه طرحی را بخواهید برروی کارت ویزیت خود لحاظ بکنید این خطوط ایمن را رعایت بکنید. چون پنجره ای که باز کردیم در ابعاد ۹ در ۶ می باشد در نتیجه شما نیز باید از هر طرف ۵ میلی متر جدا بکنید. با زدن برروی گزینه New Guides پنجره ای برای شما باز می شود که باید در آن پنجره ۵/. را وارد بکنید و برای آن سمتش یا باید ۵٫۵ بزنید یا باید ۸٫۵ را وارد بکنید.
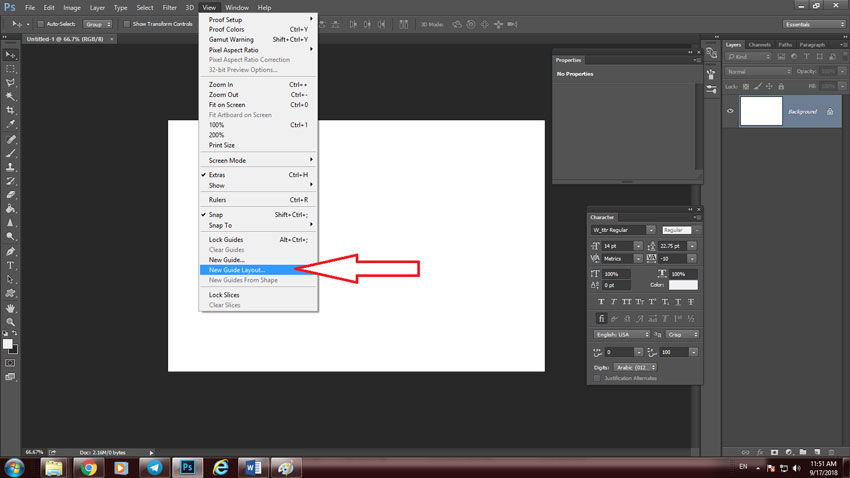
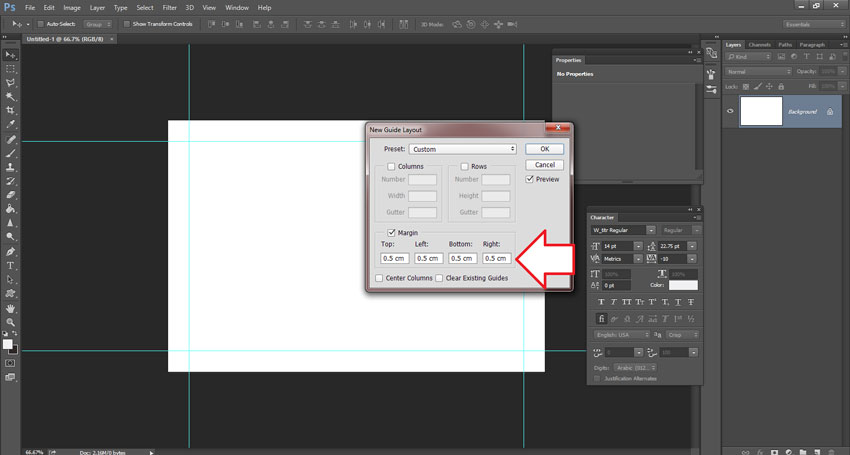
یک روش راحت تر برای این کار که می توانید انجام بدید این است که کافی است به سربرگ View تشریف ببرید و از زیر گروه View برروی گزینه New Guide Layout کلیلک بکنید. در پنجره باز شده در قسمت Margin می توانید از بالا و پایین و راست و چپ اندازه دلخواه خودتان را بصورت یکجا وارد بکنید یعنی شما وقتی می خواهید از هر طرف ۵ میلی متر Guide ایجاد بکنید کافی است همه خونه ها رو ۵ میلی متر قرار بدهید.÷




گام چهارم
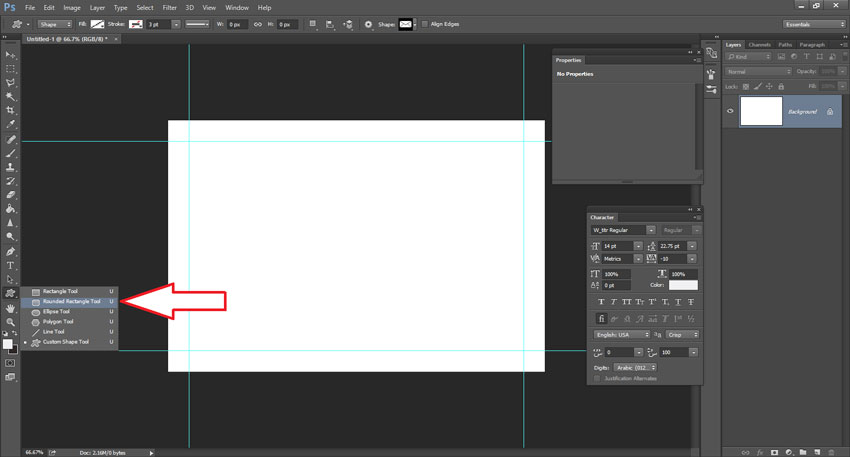
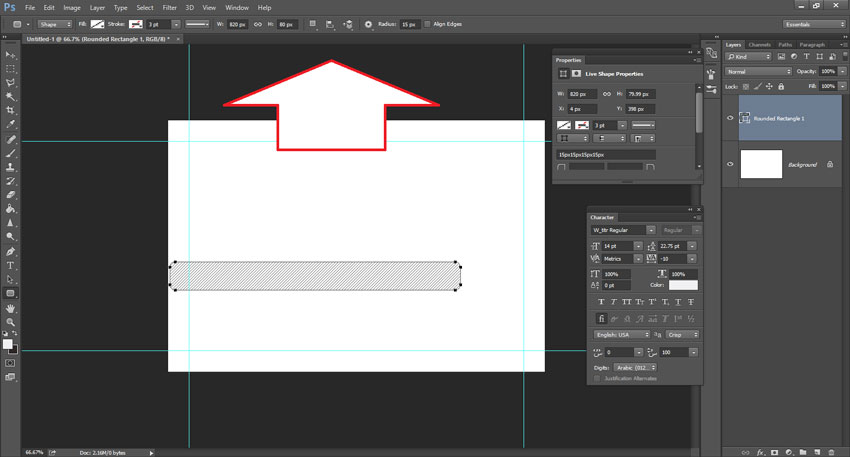
در این مرحله شما با استفاده از ابزار کناری در فتوشاپ برروی گزینه Rounded Rectangle Tool که دکمه میانبر آن U می باشد کلیک بکنید. در قسمت بالایی نوار ابزار در قسمت wide را در حالت ۸۲۰px ، در قسمت Height در حالت ۸۰px و Radius را در حالت ۱۵px قرار بدهید.


گام پنجم
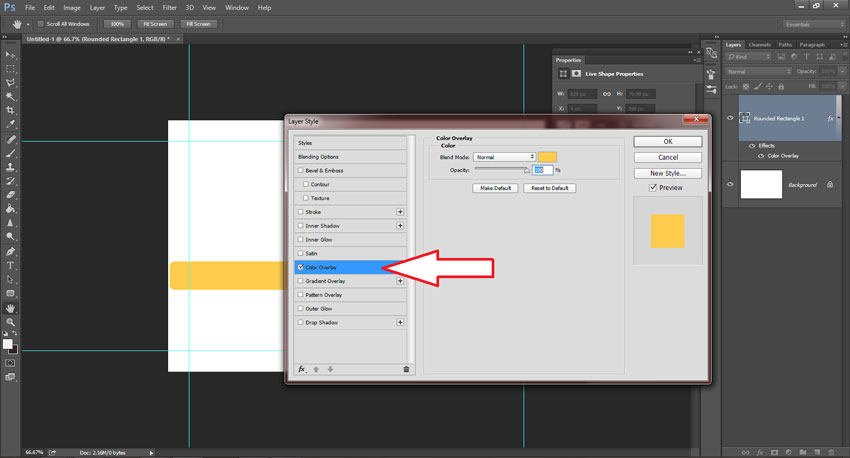
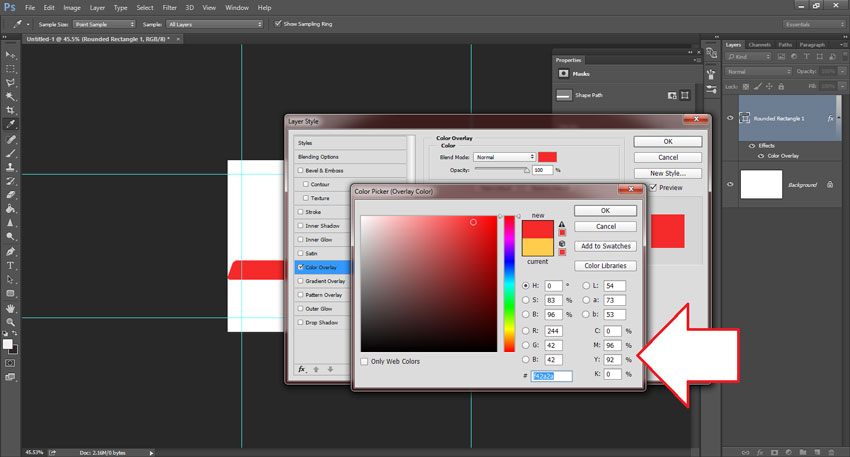
در این مرحله برای انتخاب رنگ دلخواه می توانید برروی آن لایه دوبار کلیک کرده و در پنجره باز شده برروی Color Overlay بزنید و رنگ دلخواه خودتان را در حالت Cmyk وارد بکنید. ( K:0 Y:92 M:96 C:0 )


گام ششم
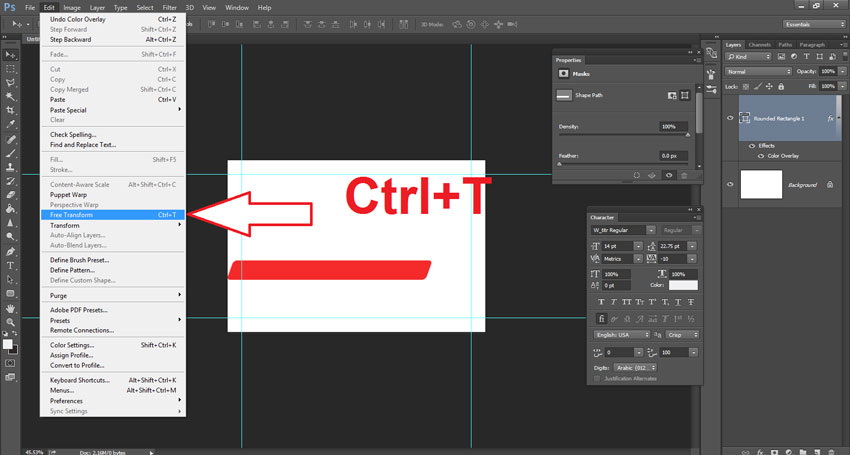
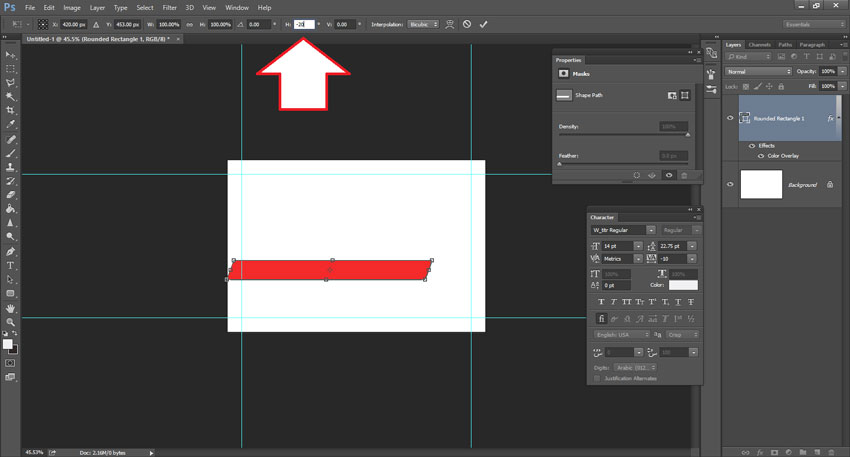
در این مرحله بعد از انتخاب آن لایه برروی دکمه میانبر Ctrl+T و یا از سربرگ Edit برروی گزینه Free Transform Path کلیک بکنید. در قسمت نوار ابزار بالای Horizontal Skew را در حالت -۲۰ درجه قرار بدهید. که اون مستطیل به حالت زاویه دار قرار بگیرد.


گام هفتم
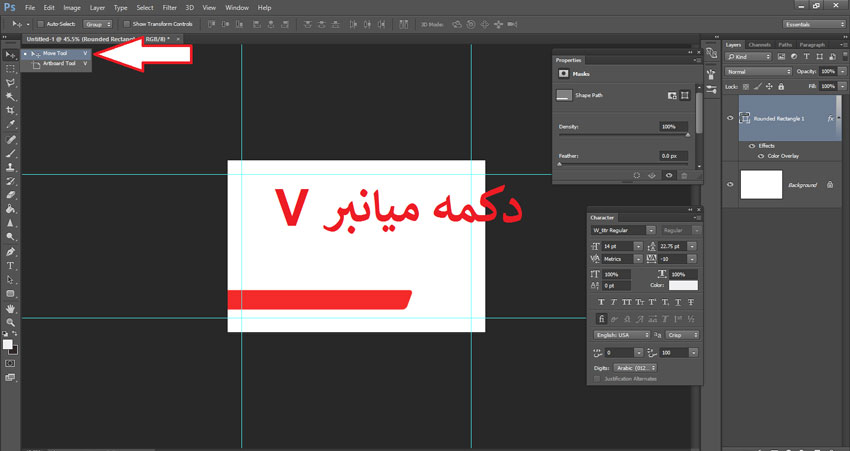
در این مرحله محل قرار گیری طرح بروی کارت ویزیت خود را تنظیم بکنید و هرجایی که فکر می کنید بهترین حالت را دارد قرارش بدهید.برای این می توانید با استفاده از ابزار Move tool با دکمه میانبر V این کار رو انجام بدهید.

گام هشتم
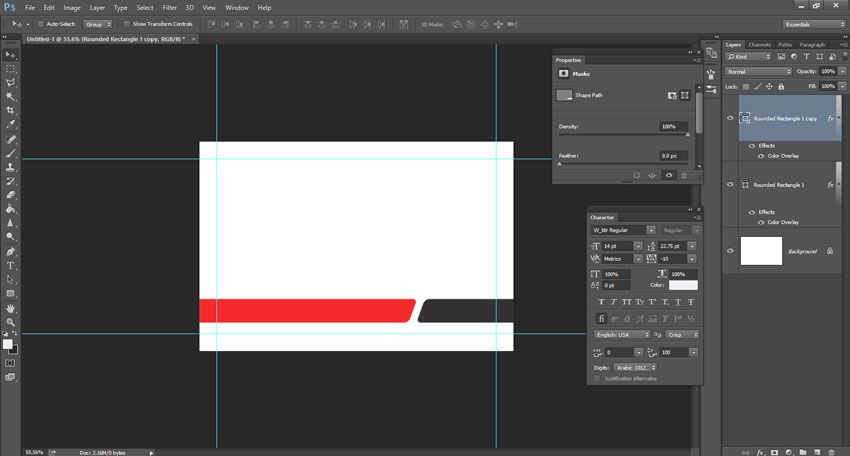
در این مرحله معکوس همین طرح را روبروی همین طرح قرار بدهید با رنگ دیگر. برای ایجاد لایه دیگر می توانید با استفاده از دکمه میانبر Ctrl+Alt و یا با استفاده از ابزارهای پایین فتوشاپ Creat a new Layer می توانید یک لایه جدیدی را ایجاد بکنید. و دقیقا بارنگ دیگری در طرف دیگر کار قرار بدهید.

گام نهم
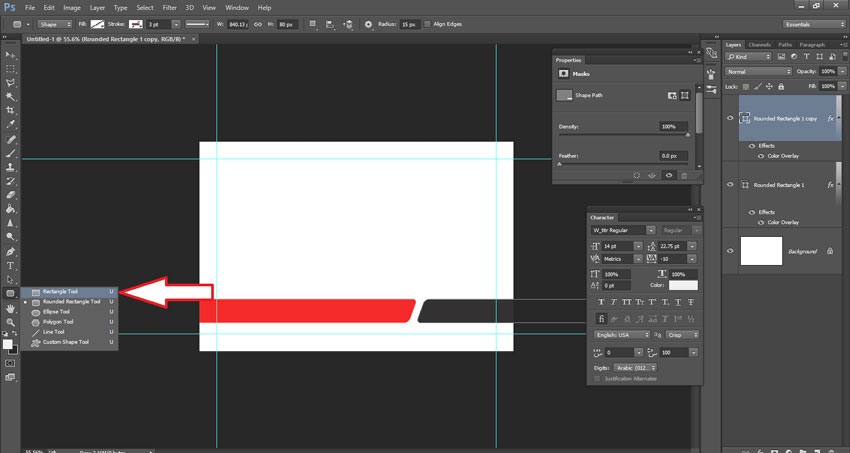
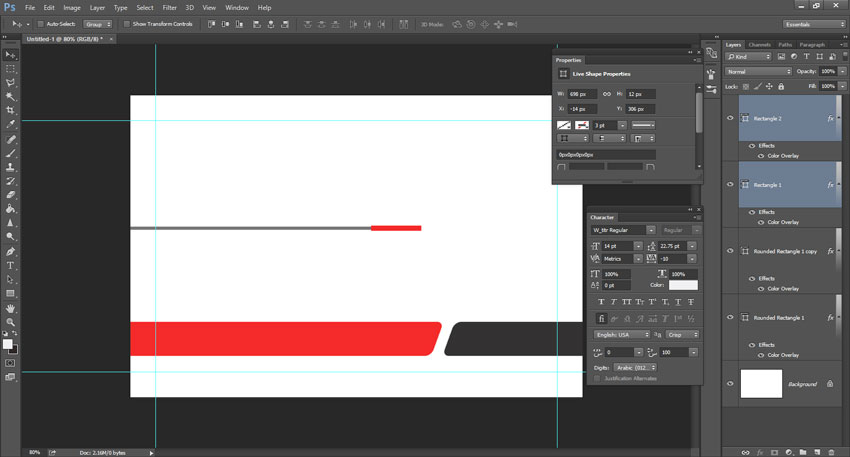
در این مرحله با استفاده از ابزار Rectangle Toolیک مستطیل در وسط کارت ویزیت ایجاد بکنید تا بتوانید قسمت لوگو را از قسمت توضیحات مخصوص به آدرس و ایمیل و یا سایر موارد تفکیک بکنید. و طبق روش گفته شده در مراحل قبل رنگش رو به دلخواه انتخاب بکنید.
برای آشنایی هر چه بیشتر در خصوص درج مطالب مرتبط با کارت ویزیت می توانید مقاله نکات ضروری کارت ویزیت را با دقت مطالعه بفرمایید.


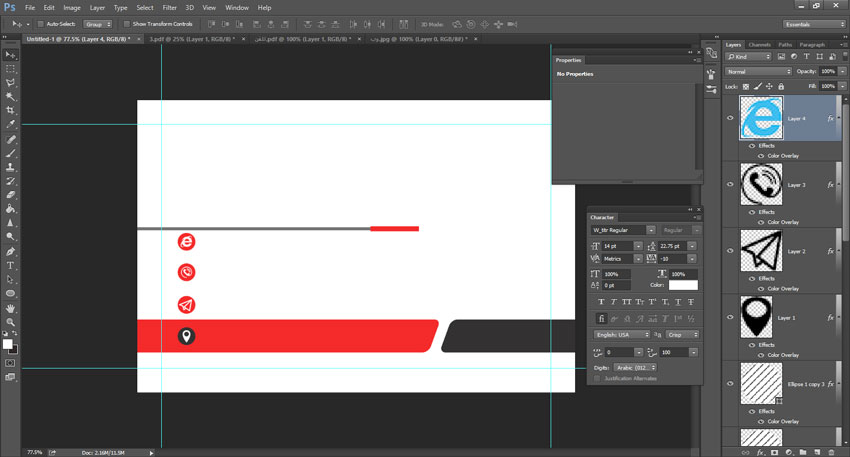
گام دهم طراحی کارت ویزیت با فتوشاپ
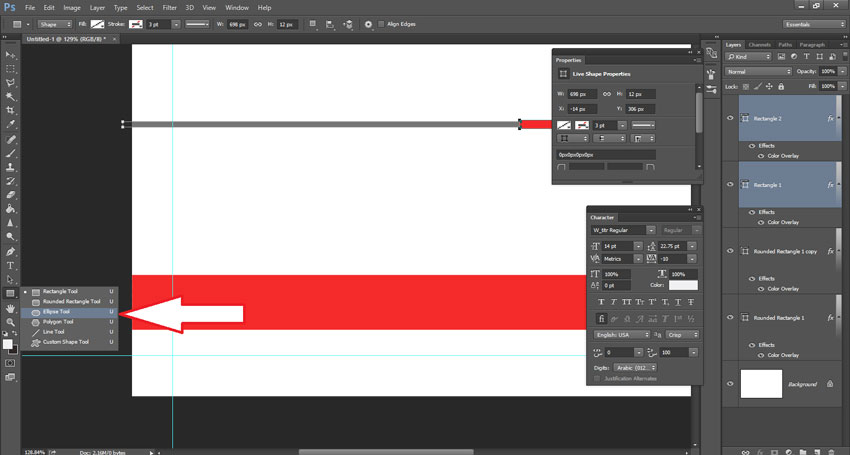
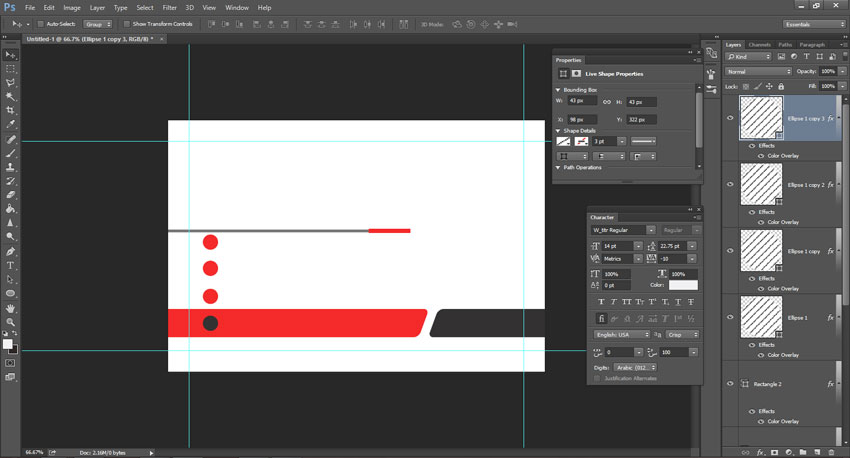
در این مرحله با استفاده از ابزار Ellipse چندین مربع در فواصل مختلف ایجاد می کنید. رنگ بندی ها رو هم متناسب با طرحتون انتخاب بکنید.


گام یازدهم
در این مرحله شما با استفاده از ابزار Custom Shape tool در نوار ابزار کناری فتوشاپ می توانید هر شکلی را بصورت پیش فرض استفاده کنید. با انتخاب این نوار ابزار در قسمت بالای طرح مورد دلخواه خودتان را انتخاب کنید و اگر طرح دلخواه خودتان را نتوانستید پیدا بکنید می توانید از طریق اینترنت آن طرح رو انتخاب بکنید و درون دایره های ایجاد شده قرا بدهید.


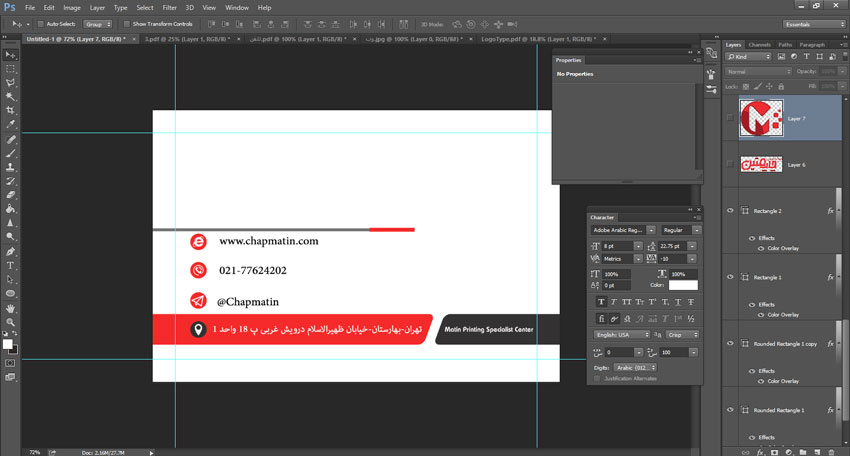
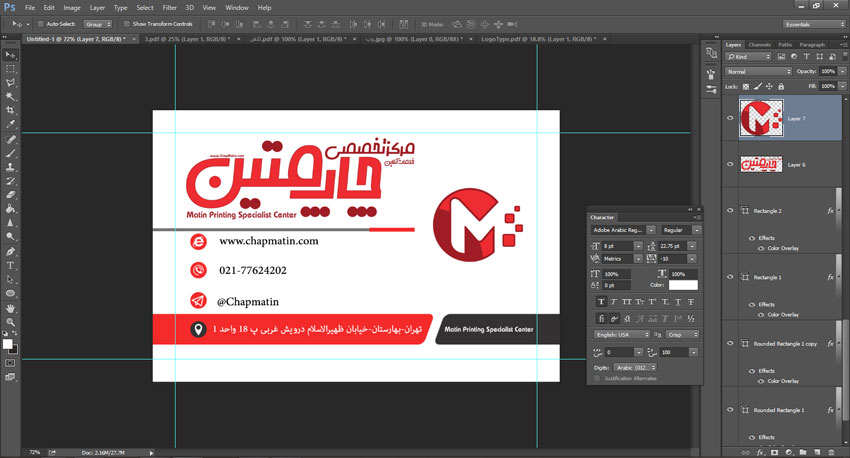
گام دوازدهم
در این مرحله می توانیم اسم سازمان خودتان را بالای آن خط جدا کننده قرار بدهید و لوگوی تان را روبروی آن خط جدا کننده قرار بدهید

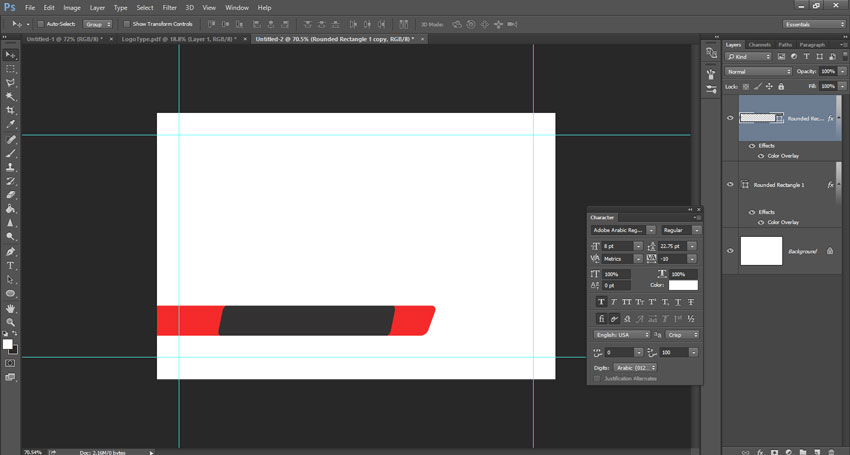
گام سیزدهم
در این مرحله برای طراحی پشت کارت ویزیت تون اون قسمت های مستطیل روی کارتون رو کپی کرده و در برگه جدیدی که طبق آموزش داده شده است در ابتدا Paste می کنیم.
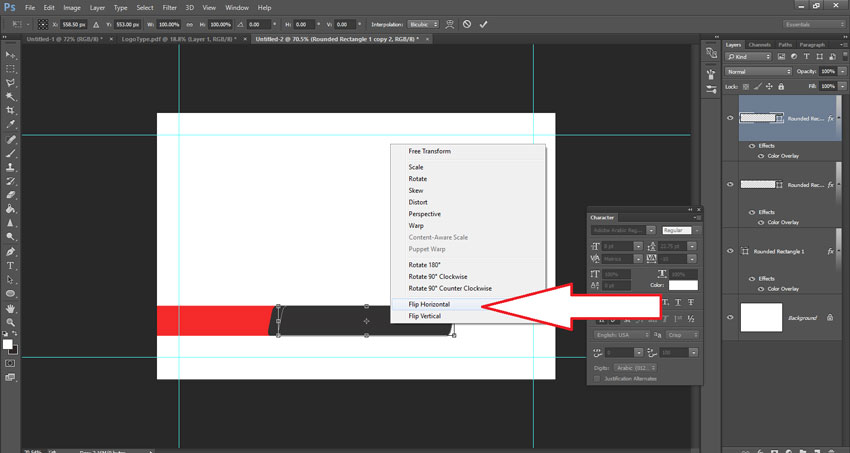
گام چهاردهم
در این مرحله شما لایه مشکی رنگ را انتخاب کرده و دکمه میانبر Ctrl+T فشار می دهید و سپس برروی همان لایه کلیک راست کرده و در پنجره باز شده برروی گزینه Horizontal Position کلیک بکنید.


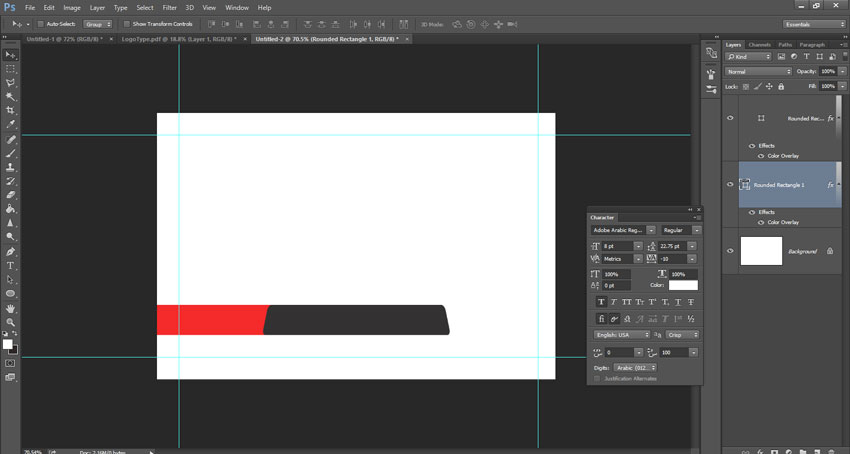
گام پانزدهم
در این مرحله از لایه مشکی یک کپی می گیرید با استفاده از دکمه میانبر Ctr+Alt و سپس مجدد با فشردن دکمه میانبر Ctrl+T یک حاشیه ای دور لایه مشکی ایجاد می شود و مجدد برروی Horizontal Position کلیک کرده تا یک مستطیلی که ضلع پایینیش از بالایش بزرگتر باشه برای شما ایجاد بشود. این مستطیل ایجاد شده را با استفاده از ابزار Move(V) در وسط کارت ویزیت خود قرار بدهید.

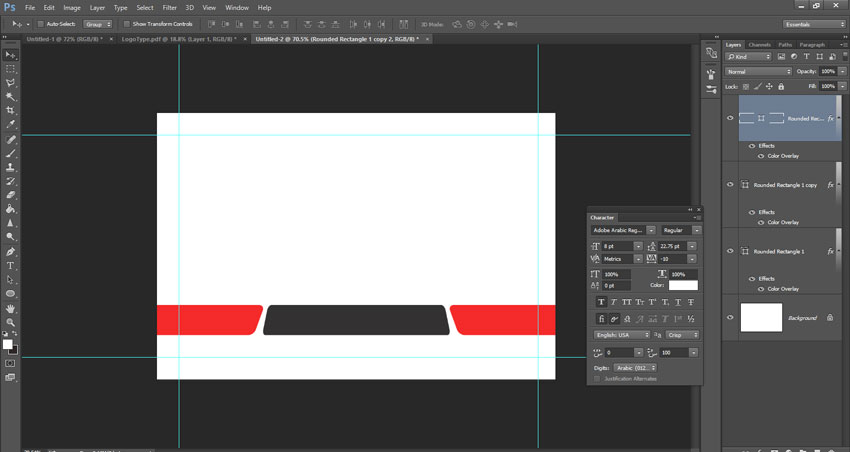
گام شانزدهم
در این مرحله از لایه قرمز مجدد یک کپی کرده و در آن طرف کارت ویزیت خود قرار بدهید. مجدد دکمه میانبر Ctrl+T را فشار می دهید و برروی موس کلیک راست کرده و گزینه Horizontal Position را انتخاب بکنید که طرح دقیقا به شکل قرینه تبدیل بشود

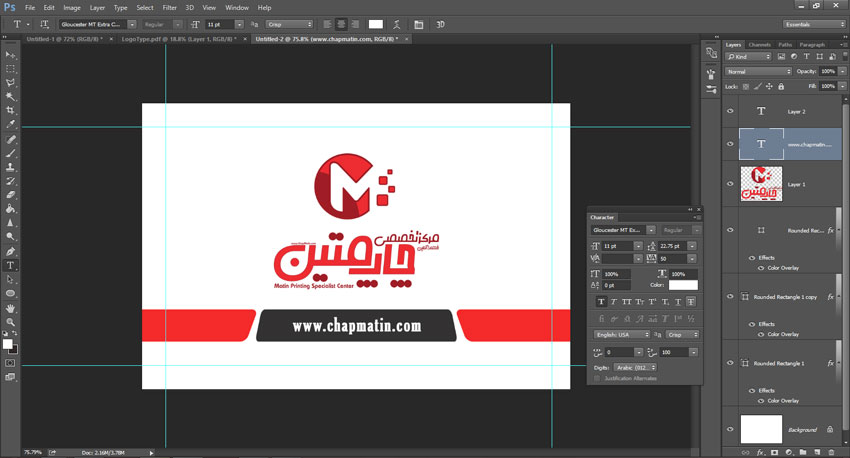
گام هفدهم
در این مرحله در مرکز کارت ویزیت لوگو بهمراه اسم سازمان تان قرار می دهید تا به زیبایی کارت ویزیت تان کمک بکند.

امیدوار هستیم مقاله آموزش طراحی کارت ویزیت با فتوشاپ هم برای شما مفید بوده باشد. سعی میکنیم بخش های مختلف و کار با نرم افزار فتوشاپ را برای شما آموزش بدهیم.
تا برای چاپ کارت ویزیت و یا هر چاپ دیگری بابت طراحی هزینه رو پرداخت نکنید.در این آموزش دیدید که طراحی کارت ویزیت با فتوشاپ چقدر راحت و آسان می باشد و به راحتی قابل استفاده برای همگان می باشد
منتظر سایر مقالات ما در خصوص کار با نرم افزار فتوشاپ باشید.
طراحی کارت ویزیت با ایلوستریتور
شرکت ها و هر سازمانی برای معرفی برند و راه های ارتباطی خود با مشتریان نیازمند چاپ کارت ویزیت برای خود می باشند. مرحله قبل از چاپ کارت ویزیت فوری طراحی کارت ویزیت می باشد. ما در چاپ متین یکسری مقالات کلیدی از جمله نکات ضروری کارت ویزیت را برای شما بیان کردیم که براساس این مقالات مطالب ضرروی و کلیدی که باید درون کارت ویزیت وجود داشته باشد که سبب جذابیت هر چه بیشتر کارت ویزیت بشود برای شما بیان شده است.
ما قصد داریم در این مقاله جنبه آموزشی طراحی کارت ویزیت را برای شما بیان کنیم. ما در مقالات گذشته آموزش های متعدد با نرم افزارهای مختلف از جمله طراحی کارت ویزیت با ورد و طراحی کارت ویزیت با فتوشاپ بطور مفصل و گام به گام برای شما تشریح کردیم و در این مقاله قصد داریم طراحی کارت ویزیت با ایلوستریتور را برای شما بصورت مرحله به مرحله از ابتدا تا انتها برای شما تشریح بکنیم.
در آموزش طراحی کارت ویزیت با ایلوستریتور سعی شده است به گونه ای توضیح داده بشود که حتی کسانی که تا به الان به ایلوستریتور کاری انجام نداده اند به راحتی بتوانند یک طراحی کارت ویزیت با ایلوستریتور بطور زیبا و شکیل داشته باشند.
نرم افزار ایلوستریتور یک نرم افزار طراحی و براساس سیستم برداری می باشد. این نرم افزار توسط شرکت Adobe ساخته و راه اندازی شده است. این شرکت نرم افزارهای متعددی در زمینه طراحی دارد که مهم ترین این نرم افزار ها نرم افزار فتوشاپ می باشد. که ما کاربردهای متعدد نرم افزار فتوشاپ را در طراحی های مختلفی از جمله طراحی تراکت با فتوشاپ و یا طراحی بروشور با فتوشاپ را بطور کامل بیان کردیم و به نوعی جنبه ها و کارایی های مختلف این نرم افزار را برای شما تشریح کردیم.
نرم افزار ایلوستریتور یک نرم افزار طراحی می باشد که از نظر ابزاری و کاربردی شباهات بسیار زیادی به نرم افزار کورل دارد زیرا سیستم کارایی هر دو نرم افزار بصورت برداری و در زمینه طراحی بشدت کاربرد دارد.
نرم افزار فتوشاپ بیشتر یک نرم افزار طراحی و ادیت کردن تصویر یا فیلم می باشد.
طراحی کارت ویزیت با ایلوستریتور
گام اول
در مرحله اول شما باید توجه داشتید که قصد دارید چه نوع کارت ویزیتی را به چاپ برسانید. ابعاد کارت ویزیت قرار است چند در چند باشد. لذا انتخاب و سایز بندی کارت ویزیت خود قبل از طراحی کارت ویزیت بسیار مهم و ضرروی می باشد. ما قصد داریم یک کارت ویزیت ۹ در ۶ را به شما آموزش بدهیم.
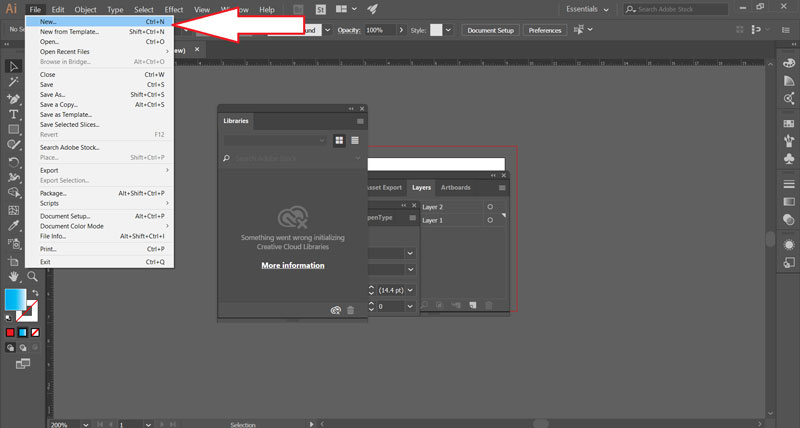
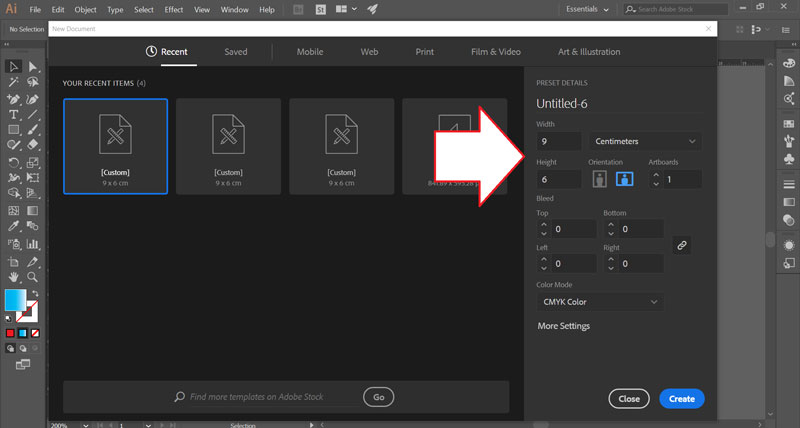
در این مرحله با باز کردن نرم افزار ایلوستریتور در سربرگ File برروی New کلیک کرده و از از پنجره باز شده سیستم نرم افزار خود را در حالت سانتی متر قرار داده و ابعاد ۹ در ۶ سانتی متر را در کادر عرض و ارتفاع می نویسید و سپس برروی گزینه Creat کیلیک می کنید.


گام دوم
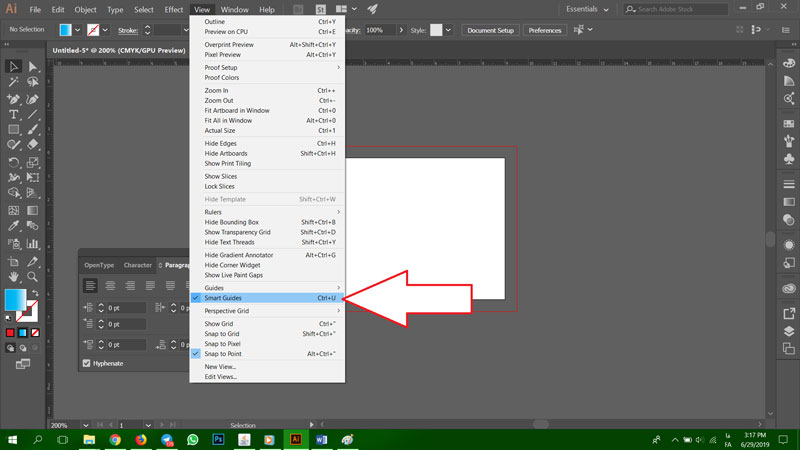
برای شروع طراحی باید ابتدا یکسری ابزارهایی را فعال بکنید. ابتدا باید از سربرگ View برروی Smart Guides می زنید. با فعال کردن این نرم افزار سبب می شود نسبت Object ها با سایر Object خط و خطوطی ترسیم می شود و شما محل قرار گیری آنها را به راحتی می توانید تشخیص بدهید.

گام سوم
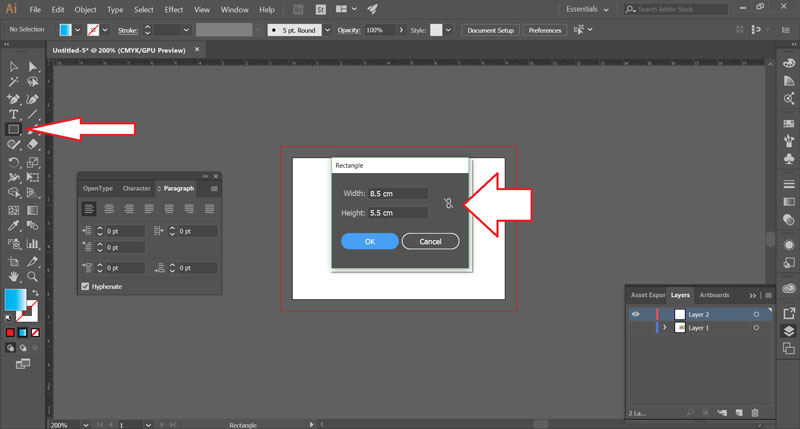
در این مرحله می توانید یک حاشیه امن برای داخل کارت ویزیت ایجاد بکنید. برای این کار کافی است از ابزار سمت راست نرم افزار برروی Rectangle Tools یا دکمه میانبر M را انتخاب کرده و با یک کلیک برروی صفحه یک پنجره برای شما باز می شود در پنجره باز شده ابعاد ۸٫۵ در ۵٫۵ را برای خود ایجاد می کنید و سپس با استفاده از ابزارهای بالا رنگ کادر خود را در حالت حاشیه مشکی و داخل را در حالت بی رنگی قرار می دهید.

گام چهارم
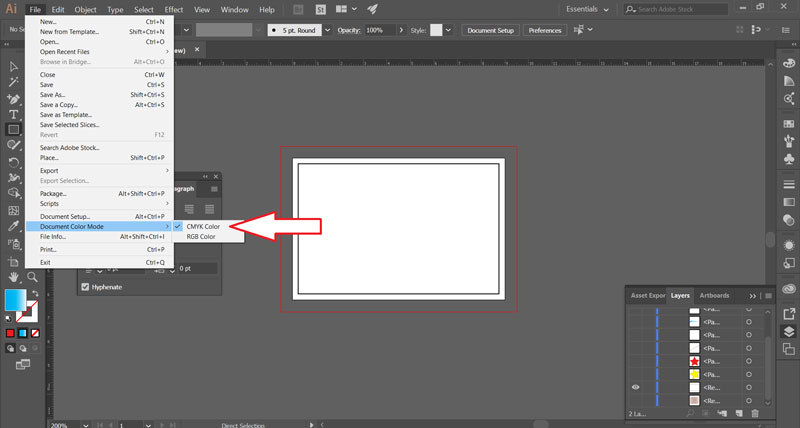
در این مرحله اگر قصد دارید چاپ کارت ویزیت خودتان را با سیستم چاپی افست انجام بدهید باید کد رنگی خودتان را در حالت CMYK قرار بدهید و اگر قصد دارید با سیتم چاپی دیجیتال این کار را انجام بدهید باید طراحی خودتان را در حالت RGB قرار بدهید. برای این کار در سربرگ File برروی Document Color Mode و بعد حالت CMYK را انتخاب بکنید.

گام پنجم
در این قسمت مراحل شروع طراحی آغاز می شود که شما می توانید.
شما به سه طریق می توانید کار طراحی خودتان را پیش ببرید:
روش اول می توانید با استفاده از نمونه و طرح های آماده موجود در اینترنت و با ایجاد تغییرات در نوشته ها طرح خودتان را نهایی بکنید.
روش دوم این است که شما می توانید با استفاده از یکسری عکس ها و المان هایی موجود در نرم افزار دارید ایلوستریتور کار طراحی خودتان را پیش ببرید که ما قصد داریم روش دوم که روش سخت تر و پیچیده تری می باشد را برای شما ترسیم بکنید.
منظور از تصویر شما اگر در حوزه فروش ماشین قصد طراحی کارت ویزیت دارید می توانید یک ماشینی که خودتان بهش علاقه دارید را به کارت ویزیت خود اضافه بکنید.
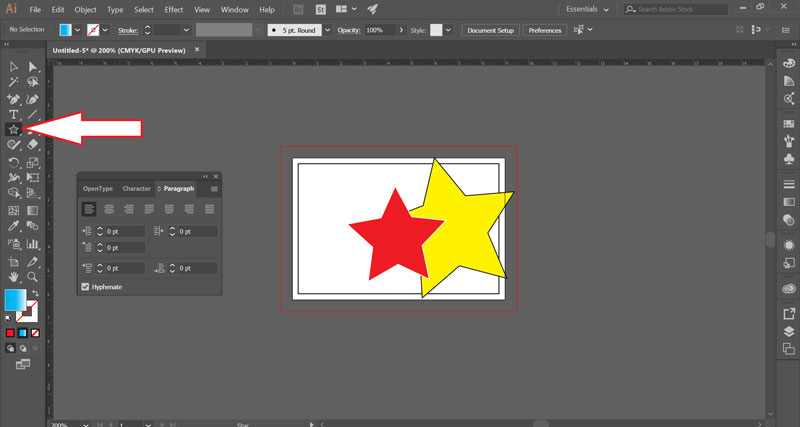
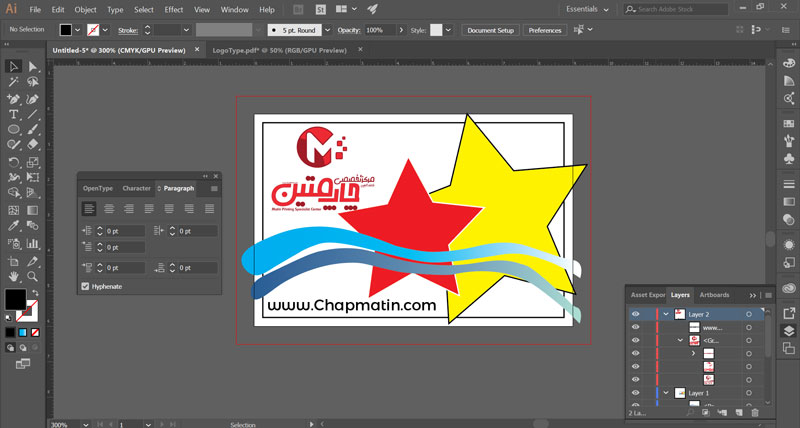
برای شروع با استفاده از ابزار کناری در ایلوستریتور یک ستاره را ایجاد بکنید.
با استفاده از ابزارهای موجود در نرم افزار ایلوستریتور کار طراحی خودتان را انجام بدهید.

گام ششم
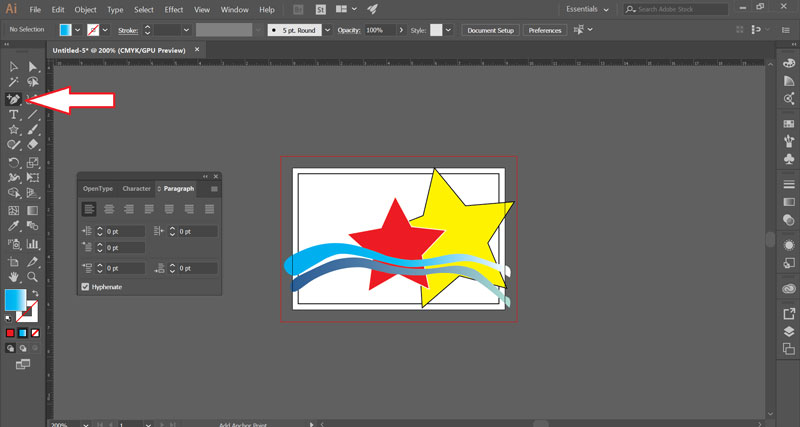
در این مرحله شما با استفاده از ابزار Pen یا (P) می توانید یکسری خطوط منحنی ایجاد بکنید.

گام هفتم
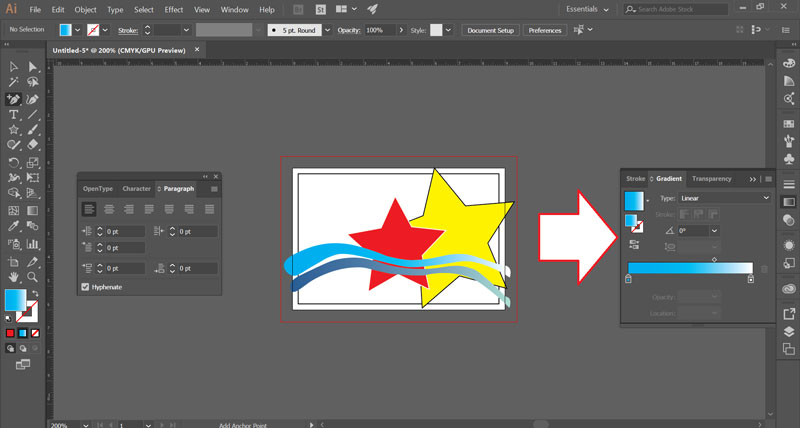
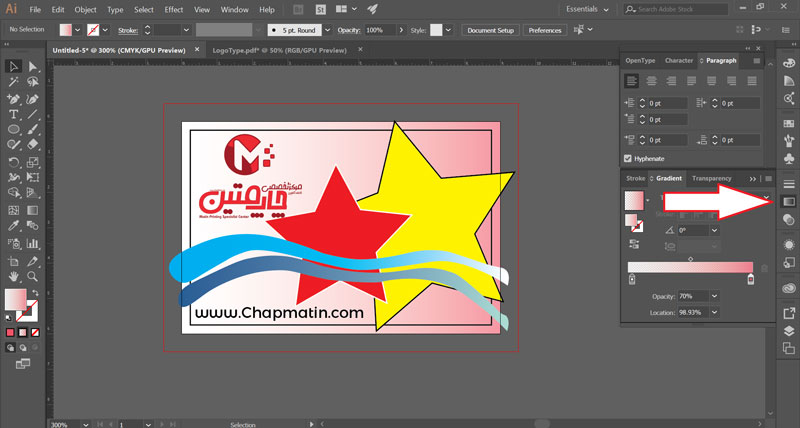
در این مرحله می توانید با استفاده از ابزار Gradient در سمت نوار ابزار می توانید یک طیف چند رنگی برای کار خود ایجاد بکنید. و شما می توانید با استفاده از غلطک های موجود در این قسمت طیف رنگی خودتان را به حرکت در بیاورید.

گام هشتم
در این مرحله می توانید با آپلود کردن تصاویر به طرح خود طراحی خودتان را شخصی سازی کنید. این تصویر می تواند یک لوگو و یا هر چیز دیگری باشد.
گام نهم
در این مرحله شما می توانید با استفاده از ابزار Text که در نوار ابزار سمت چپ قرار دارد هر متن و یا جمله ای که مد نظرتون هست را قرار بدهید.

گام دهم
در این مرحله می توانید رنگ پس زمینه را به هر رنگی ک مد نظرتون هست تغییر بدهید. این کار را می توانید هم یک رنگ ساده یا یک طیف رنگی و یا با آپلود یک تصویر در پس زمینه ایجاد بکنید.

گام یازدهم
در این مرحله برای اینکه فونت ها و نوشته هایی که درون طرح خود ایجاد کردید بخواهید به راحتی در سیستم دیگر باز بکنید بگونه ای که آن فونت تغییر نکند کافی است از سربرگ Type برروی Create outline بزنید تا نوشته شما به حالت Object تبدیل بشود.
گام دوازدهم
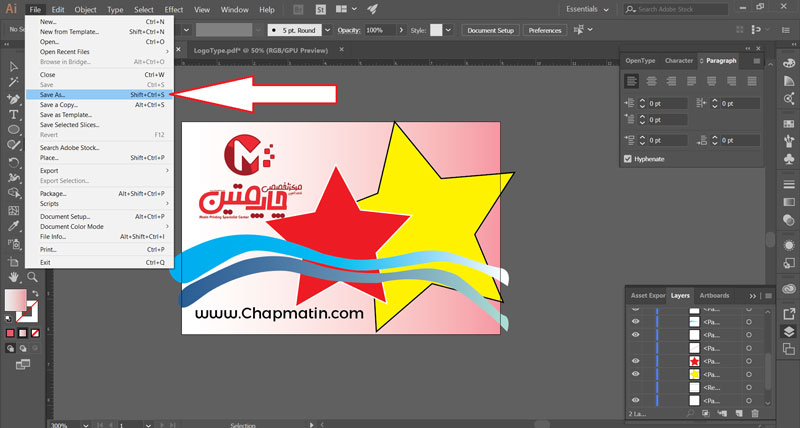
در این مرحله شما می توانید از طراحی خود یک خروجی PDF بگیرید و با استفاده از یک سیستم دیجیتال آن را پرینت کرده تا عیب و نقصی که اگر داشته باشد بتوانید آنرا رفع و سپس به چاپ در تیراژ بالا برسانید.
برای این کار در سربرگ File برروی Save as زده و سپس خروجی PDF بگیرید.

ما سعی کردیم در این مقاله بطور مختصر و گام به گام طراحی کارت ویزیت با ایلوستریتور را به شما آموزش بدهیم.این نرم افزار کاربردهای بسیار زیاد و متنوعی دارد که برای آگاهی کامل تر از این نرم افزار باید یکسری سی دی های آموزشی این نرم افزار را مطالعه بفرمایید تا به جنبه های بسیار زیاد و کاربردی این نرم افزار پیشرفته برسید.
امیدوار هستیم این مقاله طراحی کارت ویزیت با ایلوستریتور برای شما مفید بوده باشد و بتوانید یک کارت ویزیت بسیار زیبا و قشنگ برای خودتان طراحی کرده و آن وقت می توانید یک چاپ کارت ویزیت ارزان داشته باشید.